MatchWalker, a puzzle game of shape and colour
< change language
In today's post I will be sharing a game I made with just under $400$ lines in Processing, a wrapper for Java that makes drawing to the screen really easy.
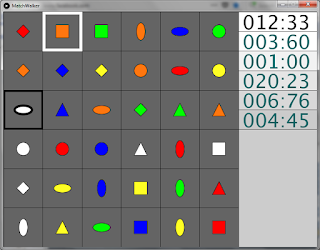
The goal of the game is really simple: go from the cell you are standing on (marked with the black outline of the ellipse, in the screenshot) to the cell that is framed in white. To do that, you can move a "cursor" (the black frame) with the $AWSD$ keys to choose the next cell you want to go to. To move, press the space bar. There are a couple of rules to moving, though:
Rule number $1$ says you can only go in the directions these orange arrows cover:
Rule number $2$ says that, from the cells specified by the above rule, you can only go to the white circle, diamond or vertical ellipse (precisely because they are white) or to the orange horizontal ellipse, because it has the same shape as the cell you are in (a horizontal white ellipse).
With these rules in mind, one possible way to finish the puzzle from the screenshot would be to follow these arrows:
The path being: first you go down to the white diamond and then up to the orange diamond; after that you go right to the orange circle, up to the orange vertical ellipse and then left to your final destination, the orange square.
When a given target cell is giving you too much trouble, you can press $Q$ to select a new target (i.e. the white frame chooses another cell for you to go to).
If any of you wants to contribute, there is one improvement I think could be made to the way the board is generated. As of now, I hard-coded four $3\times 3$ pieces and whenever the game starts, I shuffle them into the four corners and then randomly rotate them, thus creating the illusion of having a "new, random board" every time you start:
The board can, however be created in another way: just randomly assign each piece to a position of the board and then use a simple algorithm like a breadth-first or depth-first search, to ensure the graph induced by the pieces is connected. If it is not, just shuffle everything again.
The code is hosted in my GitHub repo; feel free to fork the repo and fiddle with the code! If you manage to find a more elegant way to create the game board, just make a pull request! You can also find Windows and Linux executables here.
Play a bit and let me know what you think!
The goal of the game is really simple: go from the cell you are standing on (marked with the black outline of the ellipse, in the screenshot) to the cell that is framed in white. To do that, you can move a "cursor" (the black frame) with the $AWSD$ keys to choose the next cell you want to go to. To move, press the space bar. There are a couple of rules to moving, though:
- You can only move to the selected cell if it is in the same row or same column as the cell you are in;
- You can only move to the selected cell if it has the same colour or the same shape as the cell you are in.
Rule number $1$ says you can only go in the directions these orange arrows cover:
Rule number $2$ says that, from the cells specified by the above rule, you can only go to the white circle, diamond or vertical ellipse (precisely because they are white) or to the orange horizontal ellipse, because it has the same shape as the cell you are in (a horizontal white ellipse).
With these rules in mind, one possible way to finish the puzzle from the screenshot would be to follow these arrows:
The path being: first you go down to the white diamond and then up to the orange diamond; after that you go right to the orange circle, up to the orange vertical ellipse and then left to your final destination, the orange square.
When a given target cell is giving you too much trouble, you can press $Q$ to select a new target (i.e. the white frame chooses another cell for you to go to).
If any of you wants to contribute, there is one improvement I think could be made to the way the board is generated. As of now, I hard-coded four $3\times 3$ pieces and whenever the game starts, I shuffle them into the four corners and then randomly rotate them, thus creating the illusion of having a "new, random board" every time you start:
The board can, however be created in another way: just randomly assign each piece to a position of the board and then use a simple algorithm like a breadth-first or depth-first search, to ensure the graph induced by the pieces is connected. If it is not, just shuffle everything again.
The code is hosted in my GitHub repo; feel free to fork the repo and fiddle with the code! If you manage to find a more elegant way to create the game board, just make a pull request! You can also find Windows and Linux executables here.
Play a bit and let me know what you think!
No post de hoje vou partilhar um jogo que escrevi em Processing e em menos de $400$ linhas de código. Para quem não sabe, programar em Processing é essencialmente programar em Java, mas com umas funcionalidades extra que facilitam a criação de componentes gráficos.
O objetivo do jogo é simples: ir de um quadrado em que estamos (marcado pelo contorno preto à volta da elipse branca) para um quadrado que está marcado a branco. Para o fazer, podemos mexer o nosso cursor (o quadrado preto) com as teclas AWSD para escolher um novo quadrado de destino. Depois de escolhido, podemos mudar a nossa localização carregando no espaço. No entanto, há um par de regras que determinam como nos podemos mexer:
A regra $1$ diz que só poderíamos ir para quadrados cobertos pelas setas cor-de-laranja:
E a regra $2$ diz que, desses, só podemos ir para os quadrados brancos com o círculo, o losango ou a elipse vertical (precisamente porque são brancos) ou então para a elipse horizontal laranja, porque tem a mesma forma do que o quadrado em que estamos (que tem uma elipse horizontal branca).
Tendo estas regras em conta, um caminho possível para o puzzle da imagem em cima seria o seguinte:
O caminho é, portanto: descer para o losango branco e depois subir para o losango cor-de-laranja; depois, ir para a direita para o círculo laranja, depois subir para a elipse vertical laranja e finalmente ir para a esquerda para o destino final, o quadrado laranja.
Se chegar a um determinado quadrado estiver a ser muito difícil, pode mudar-se o quadrado alvo carregando no $Q$ (i.e. o destino marcado a branco passa a ser outro).
Se algum encarecido leitor quiser contribuir, acho que há uma pequena melhoria que pode ser feita ao modo como o "tabuleiro" é gerado. Por agora, tenho quatro quadrados $3\times 3$ explicitamente programados, e de cada vez que o jogo começa, esses quatro bocados de tabuleiro são distribuídos aleatoriamente e rodados: isto dá a ilusão de que temos um tabuleiro novo de cada vez que jogamos:
O tabuleiro poderia ser criado de outra maneira: baralhamos as $36$ peças de jogo e depois usamos um algoritmo de pesquisa, tipo pesquisa em largura ou pesquisa em profundidade, para garantir que o grafo induzido pela distribuição das peças é conexo. Se não for, baralhamos tudo e repetimos.
O código está todo no meu repositório do GitHub; estejam à vontade para ir ver o código e alterá-lo! Se conseguirem arranjar uma maneira mais elegante de gerar os novos tabuleiros, criem um "pull request"! Também tenho executáveis Windows e Linux aqui, para que todos possam jogar.
Joguem e digam-me o que acham!
O objetivo do jogo é simples: ir de um quadrado em que estamos (marcado pelo contorno preto à volta da elipse branca) para um quadrado que está marcado a branco. Para o fazer, podemos mexer o nosso cursor (o quadrado preto) com as teclas AWSD para escolher um novo quadrado de destino. Depois de escolhido, podemos mudar a nossa localização carregando no espaço. No entanto, há um par de regras que determinam como nos podemos mexer:
- Só nos podemos mudar para um novo quadrado que esteja na mesma linha ou coluna do que aquele onde estamos;
- Só nos podemos mexer se o novo quadrado tiver a mesma cor ou a mesma forma do que o quadrado em que estamos.
A regra $1$ diz que só poderíamos ir para quadrados cobertos pelas setas cor-de-laranja:
E a regra $2$ diz que, desses, só podemos ir para os quadrados brancos com o círculo, o losango ou a elipse vertical (precisamente porque são brancos) ou então para a elipse horizontal laranja, porque tem a mesma forma do que o quadrado em que estamos (que tem uma elipse horizontal branca).
Tendo estas regras em conta, um caminho possível para o puzzle da imagem em cima seria o seguinte:
O caminho é, portanto: descer para o losango branco e depois subir para o losango cor-de-laranja; depois, ir para a direita para o círculo laranja, depois subir para a elipse vertical laranja e finalmente ir para a esquerda para o destino final, o quadrado laranja.
Se chegar a um determinado quadrado estiver a ser muito difícil, pode mudar-se o quadrado alvo carregando no $Q$ (i.e. o destino marcado a branco passa a ser outro).
Se algum encarecido leitor quiser contribuir, acho que há uma pequena melhoria que pode ser feita ao modo como o "tabuleiro" é gerado. Por agora, tenho quatro quadrados $3\times 3$ explicitamente programados, e de cada vez que o jogo começa, esses quatro bocados de tabuleiro são distribuídos aleatoriamente e rodados: isto dá a ilusão de que temos um tabuleiro novo de cada vez que jogamos:
O tabuleiro poderia ser criado de outra maneira: baralhamos as $36$ peças de jogo e depois usamos um algoritmo de pesquisa, tipo pesquisa em largura ou pesquisa em profundidade, para garantir que o grafo induzido pela distribuição das peças é conexo. Se não for, baralhamos tudo e repetimos.
O código está todo no meu repositório do GitHub; estejam à vontade para ir ver o código e alterá-lo! Se conseguirem arranjar uma maneira mais elegante de gerar os novos tabuleiros, criem um "pull request"! Também tenho executáveis Windows e Linux aqui, para que todos possam jogar.
Joguem e digam-me o que acham!
- RGS